오늘 두 번째 수업을 진행하였다.
일단 저번 시간의 과제부터 검사해 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="display: flex">
<div>
<h1>제일 큼</h1>
<h2>그다음 큼</h2>
<h3>그다음 큼</h3>
<h4>그다음 큼</h4>
<h5>그다음 큼</h5>
<h6>제일 작음</h6>
<p style="font-size:50px">
<strong> <!-- 강조 -->
2219 ---<br> <!--줄바꿈-->
</strong>
문장을 사용할 때 쓰는 태그 문장을 사용할 때 쓰는 태그
</p>
<input type="text" style = "width:100px; height:130px; font-size:40px">
<div> <!-- 구역 나눌때 쓰는 태그-->
<button style = "width:100px; height:130px; font-size:40px">버튼</button>
</div>
<div>
<button style = "width:100px; height:130px; font-size:40px">버튼</button>
</div>
<a href="https://classroom.google.com/u/0/c/NDc2MzY5NTkzNjkx/a/NDc2MzcwNzUzNDQ4/details">클래스룸으로 이동</a>
</div>
<div>
<h1>두번째 블록</h1>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/Logo_of_YouTube_%282015-2017%29.svg/502px-Logo_of_YouTube_%282015-2017%29.svg.png" alt="ERROR">
<ul style="font-size: 30px"> <!-- 둘다 리스팅에 사용 -->
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol style="font-size: 30px">
<li>A</li>
<li>V</li>
<li>C</li>
</ol>
<table summary="테이블" style="width: 100px; height: 100px">
<caption>테이블 이름</caption>
<tr>
<th>이름</th>
<th>나이</th>
<th>지역</th>
</tr>
<tr>
<td>철수</td>
<td>323</td>
<td>서울</td>
</tr>
<tr>
<td>영희</td>
<td>563</td>
<td>부산</td>
</tr>
</table>
</div>
<div>
<h1>세번째 블록</h1>
<form>
<input type="text" style="font-size: 30px"> <!-- type은 해당 input이 어떤 정보를 받을지에 대한 속성-->
<input type="email"style="font-size: 30px">
<input type="password"style="font-size: 30px">
<input type="data"style="font-size: 30px">
<input type="checkbox"style="font-size: 30px">체크박스</input> <br>
<select name="coffee">
<option value="1">아메리카노</option>
<option value="1">콜드브루</option>
<option value="1">카페라때</option>
</select>
<button type = submit style="height: 100px; width: 100px">완료</button>
</form>
</div>
</div>
</body>
</html>솔직히 다 알고 있는 거라서 쉬운 과제였다.
실행 화면

이제 오늘(2022-03-15) 배운 것을 알려 주겠다.
오늘은 jsp에서 action을 이용해 값을 이동시키는 코드를 짜 보았다.

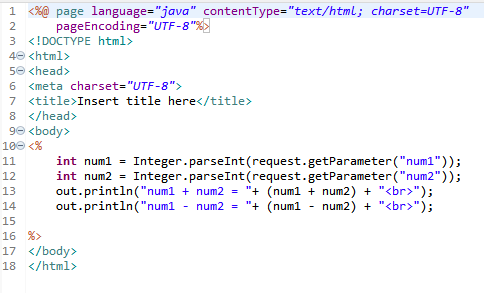
이런 식으로 코드를 적었고, 연결된 코드들은,


각각 위와 같다.
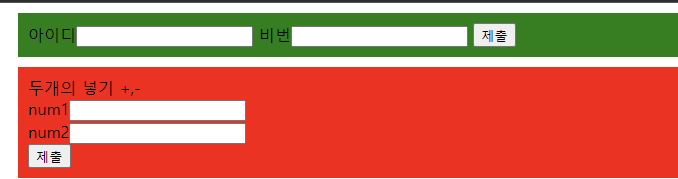
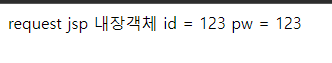
이 코드의 실행화면은,



각각 위와 같다.
여기서 a.jsp에 action을 줄 때, method를 post로 줬는데, 그 이유가
method를 안 적거나 get으로 주면

위 사진과 같이 내가 보내는 파라미터들을 url에 다 보여주게 된다.
post로 주게 되면

이렇게 파라미터들이 전부 사라지게 된다.
선생님께서 자세히 알려주진 않으셨고, get은 보여주는 방식, post는 안 보여주는 방식으로만 일단 알고 있으라고 했다.
그리고 jsp에서 <% %>와 <%! %>의 차이점을 알려주셨는데,
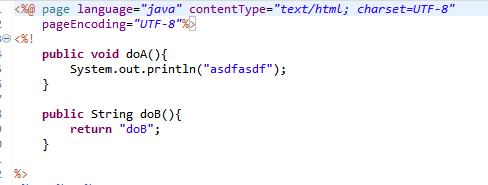
<%! %>는 이 블록 안에서 함수를 만들 수 있다.

이런 식으로
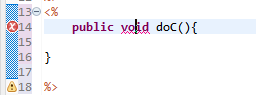
하지만 <% %>는 만들 수 없다.

이런 식으로
그리고 jsp안에서 for문과 javascript를 배웠다.
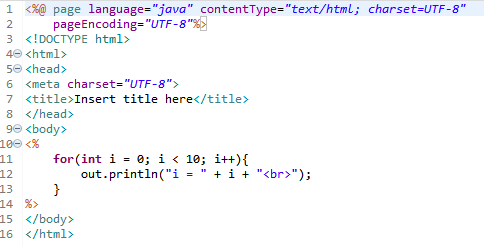
먼저 for문 사용

참고로 println에 "<br>"을 붙이면 html 코드상에서 줄 바꿈이기 때문에 실제 창에서도 줄 바꿈이 된다.
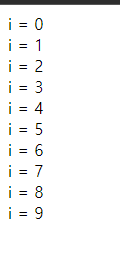
실행하면,

이렇게 나온다.
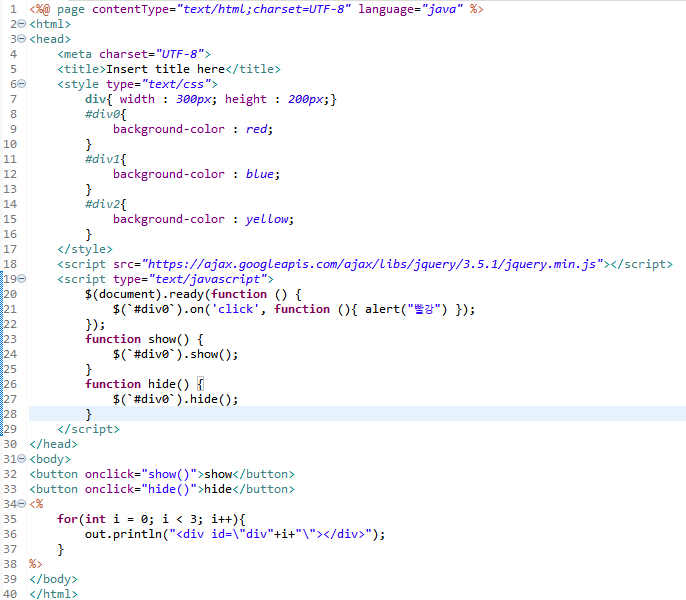
마지막으로 javascript이다.

자바 스크립트를 쓰다, 선생님이 자바 스크립트보다 jquery를 많이 쓴다고 코드를 바꾸셨다.
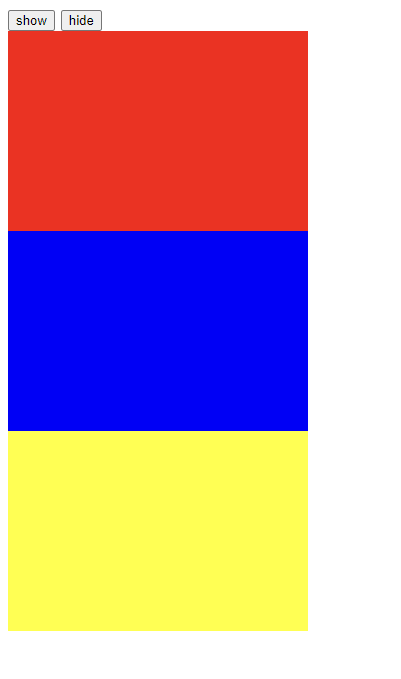
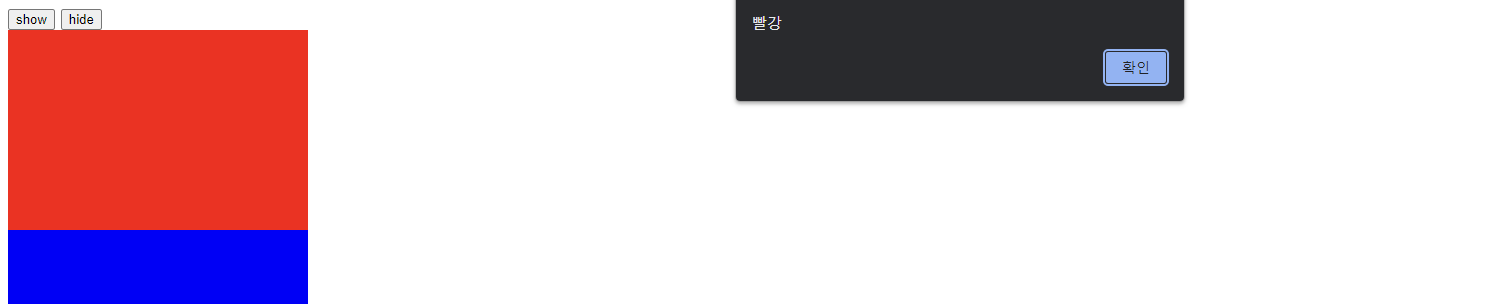
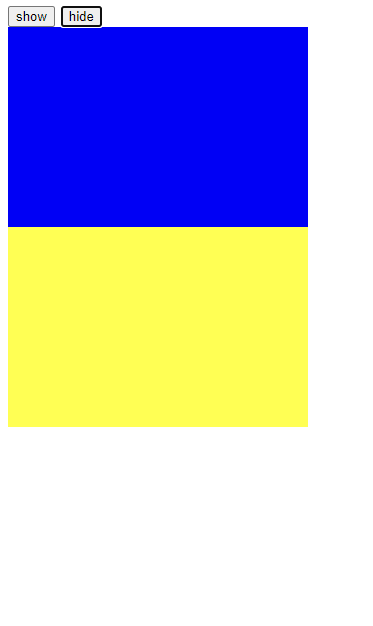
어쨌든 실행을 시켜보자.



그리고 당연하겠지만 show를 누르면 다시 빨간색이 나타난다.
(맨 처음 사진과 같음)
이렇게 두 번째 시간을 마쳤고 새로운 과제를 내주셨다.
과제 : 반복할 문장과 반복할 횟수를 보내주고, 반복문을 입력해 화면에 띄우기
이건 마치자마자 만들었기 때문에 바로 보여주겠다.
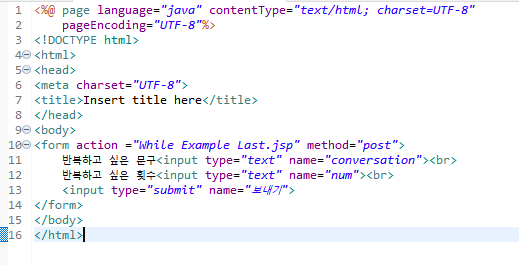
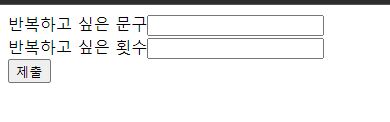
먼저 맨 처음 화면은 이렇게 만들었다.


아 참고로 파리 미터는 안 보이게 짜야하기 때문에 post를 붙였다.
이제 두 번째 화면을 보자.


첫 번째 화면에서 aaa를 넣고 4를 넣은 뒤 제출을 눌렀을 때 나오는 화면이다.
이렇게 진짜 두 번째 수업을 끝냈다.
사용한 코드들
a.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
margin:10px;
padding:10px;
}
#div1{
background-color: green;
}
#div2{
background-color: red;
}
</style>
</head>
<body>
<div id="div1">
<form action="b.jsp" method="post">
아이디<input type="text" name="id">
비번<input type="text" name="pw">
<input type="submit" name="전송">
</form>
</div>
<div id="div2">
두개의 넣기 +,-
<form action="c.jsp" method="get">
num1<input type="text" name="num1"><br>
num2<input type="text" name="num2"><br>
<input type="submit" name="전송">
</form>
</div>
</body>
</html>b.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
request jsp 내장객체
<%
String id = request.getParameter("id");
out.println("id = " + id);
String pw = request.getParameter("pw");
out.println("pw = " + pw);
%>
</body>
</html>
c.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int num1 = Integer.parseInt(request.getParameter("num1"));
int num2 = Integer.parseInt(request.getParameter("num2"));
out.println("num1 + num2 = "+ (num1 + num2) + "<br>");
out.println("num1 - num2 = "+ (num1 - num2) + "<br>");
%>
</body>
</html>d.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
public void doA(){
System.out.println("asdfasdf");
}
public String doB(){
return "doB";
}
%>
<%-- <% --%>
// public void doC(){
// }
<%-- %> --%>
<%-- %> --%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
doA();
out.println(doB());
%>
</body>
</html>e.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
for(int i = 0; i < 10; i++){
out.println("i = " + i + "<br>");
}
%>
</body>
</html>f.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{ width : 300px; height : 200px;}
#div0{
background-color : red;
}
#div1{
background-color : blue;
}
#div2{
background-color : yellow;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(`#div0`).on('click', function (){ alert("빨강") });
});
function show() {
$(`#div0`).show();
}
function hide() {
$(`#div0`).hide();
}
</script>
</head>
<body>
<button onclick="show()">show</button>
<button onclick="hide()">hide</button>
<%
for(int i = 0; i < 3; i++){
out.println("<div id=\"div"+i+"\"></div>");
}
%>
</body>
</html>
<%--<script type="text/javascript">--%>
<%-- document.getElementById("div0")--%>
<%-- .onclick = function () {--%>
<%-- alert("빨강");--%>
<%-- }--%>
<%-- document.getElementById("div1")--%>
<%-- .onclick = function () {--%>
<%-- alert("파랑");--%>
<%-- }--%>
<%-- document.getElementById("div2")--%>
<%-- .onclick = function () {--%>
<%-- alert("노랑");--%>
<%-- }--%>
<%--</script>--%>과제 코드
While Example Main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action ="While Example Last.jsp" method="post">
반복하고 싶은 문구<input type="text" name="conversation"><br>
반복하고 싶은 횟수<input type="text" name="num"><br>
<input type="submit" name="보내기">
</form>
</body>
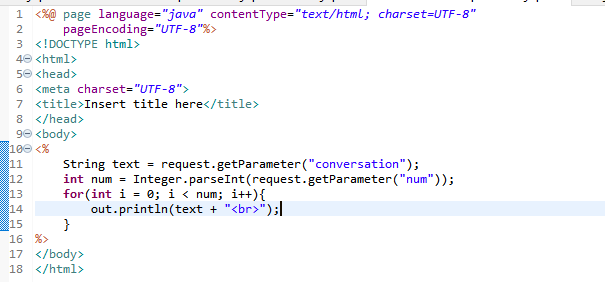
</html>While Example Last.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String text = request.getParameter("conversation");
int num = Integer.parseInt(request.getParameter("num"));
for(int i = 0; i < num; i++){
out.println(text + "<br>");
}
%>
</body>
</html>'학교 공부 > 웹(Web)' 카테고리의 다른 글
| [웹프로그래밍] 웹 프로그래밍 - 7번째 수업 (0) | 2022.04.27 |
|---|---|
| [웹 프로그래밍] 웹 프로그래밍 - 6번째 수업 (0) | 2022.04.19 |
| [웹 프로그래밍] 웹 프로그래밍 - 5번째 수업 (0) | 2022.04.12 |
| [웹프로그래밍] 웹프로그래밍 - 4번째 수업 (0) | 2022.04.05 |
| [Web 프로그래밍] 웹 프로그래밍 - 첫 수업 (0) | 2022.03.10 |



