반응형
오늘은(2022-04-19) 저번에 하다만 수정 기능을 완성해 볼 거다.
자 일단 DBManager에서 update문을 작성해 주자.
public void doupdate(String name,String pw, String id) {
Connection c;
PreparedStatement p;
ResultSet r;
try {
Class.forName(classname);
c = DriverManager.getConnection(url,user,password);
p = c.prepareStatement("update member set username = " + "\'" + name + "\',"
+ "password = " + "\'" + pw + "\'"
+ "where id = ?"
);
p.setInt(1, Integer.parseInt(id));
p.executeUpdate();
} catch(Exception e) {
e.printStackTrace();
}
}
음 좋다.
그리고 저번에 작성해 둔 update.jsp에 가보자

살짝 수정할 게 있는데
<input type="hidden" name="id" value="<%=id%>"/>
이 부분을 form태그 아래에 넣어주자.
이게 id 값을 반환해 주는 건데 update 할 때 필요하기 때문에 고쳤다.
그리고 form태그를 보면 action시 updateproc.jsp으로 가는 걸 볼 수 있다.
그러니 updateproc.jsp을 만들어주자.
그다음 작성해 주자.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@ page import="ex0405.*" %>
<%
String username = request.getParameter("username");
String password = request.getParameter("password");
String id = request.getParameter("id");
out.println("username : " + username);
out.println("password : " + password);
MemberDBManager m = new MemberDBManager();
m.doupdate(username, password,id);
%>언제나 말하지만 import는 자기 패키 지명을 적어야 한다.
그다음.*을 붙이든. DBManager를 붙이든 하자.
이렇게 작성을 하면

이 페이지에서 변경을 하고

저장을 누르면

이렇게 뜬다 그다음 뒤로 간 뒤 select를 누르면


잘 바뀐 것을 볼 수 있다.
자동으로 돌아갈 수 있게 updateproc.jsp을 조금 바꿔주자.

response.sendRedirect("select.jsp");만 추가해 주면 된다.
그리고 나중에 만들 게시판을 위해 css 디자인을 좀 바꿔주자.
바뀐 css 코드이다.
.container {
margin: 0 auto;
width: 700px;
background-color: #ccc;
position: relative;
}
.main {
margin: 0 auto;
width: 700px;
background-color: #ccc;
padding: 1.5rem
}
* {
box-sizing: border-box;
font-family: 'Black Han Sans', sans-serif;
}
.container ul {
width: 420px;
list-style: none;
}
.container div {
position: absolute;
right: 0; top: 0;
width : 280px;
}
li {
display: inline;
background-color: lime;
}
ul li a {
display: inline-block;
margin: 1rem;
text-decoration: none;
padding: 1rem;
}
.table {
width: 100%;
border: 1px solid #aaa;
}
tr {
border-bottom: 1px solid #aaa;
}
td {
text-align: center;
}
input[type="submit"] {
background-color: #c0c0c0;
padding: 0.5rem;
margin: 0.5rem;
}
input[type="submit"]:hover {
cursor: pointer;
background-color: #ccc;
}그리고 nav도 조금 바꿔주었다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<div class="container">
<ul>
<li><a href="index.jsp">index</a></li>
<li><a href="insert.jsp">insert</a></li>
<li><a href="select.jsp">select</a></li>
</ul>
<div>
<form>
<table>
<tr>
<td>id</td>
<td><input type="text" name="id" /> </td>
<td rowspan="2"><input type="button" value="로그인" /></td>
</tr>
<tr>
<td>pw</td>
<td><input type="text" name="password" /> </td>
</tr>
</table>
</form>
</div>
</div>
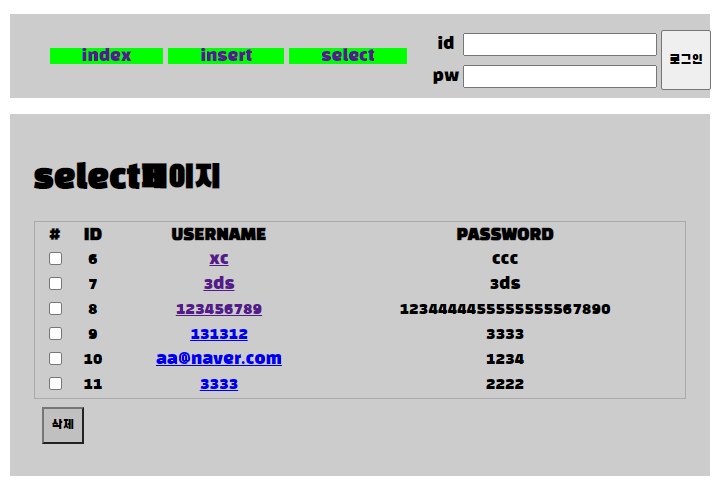
이런 식으로 바꿔주면

위와 같은 창이 나오게 된다.
이렇게 오늘 수업이 끝났다.
부록
*이번에 바뀐 코드 또는 추가된 코드만 적혀있습니다.
nav.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<div class="container">
<ul>
<li><a href="index.jsp">index</a></li>
<li><a href="insert.jsp">insert</a></li>
<li><a href="select.jsp">select</a></li>
</ul>
<div>
<form>
<table>
<tr>
<td>id</td>
<td><input type="text" name="id" /> </td>
<td rowspan="2"><input type="button" value="로그인" /></td>
</tr>
<tr>
<td>pw</td>
<td><input type="text" name="password" /> </td>
</tr>
</table>
</form>
</div>
</div>
mystyle.css
.container {
margin: 0 auto;
width: 700px;
background-color: #ccc;
position: relative;
}
.main {
margin: 0 auto;
width: 700px;
background-color: #ccc;
padding: 1.5rem
}
* {
box-sizing: border-box;
font-family: 'Black Han Sans', sans-serif;
}
.container ul {
width: 420px;
list-style: none;
}
.container div {
margin-top: 13px;
position: absolute;
right: 0;
top: 0;
width: 280px;
position: absolute;
}
.container div input[type="button"] {
height: 60px;
}
li {
display: inline;
background-color: lime;
}
ul li a {
display: inline-block;
margin: 1rem;
text-decoration: none;
padding: 1rem;
}
.table {
width: 100%;
border: 1px solid #aaa;
}
tr {
border-bottom: 1px solid #aaa;
}
td {
text-align: center;
}
input[type="submit"] {
background-color: #c0c0c0;
padding: 0.5rem;
margin: 0.5rem;
}
input[type="submit"]:hover {
cursor: pointer;
background-color: #ccc;
}
select.jsp
<%@page import="ex0405.Member"%>
<%@page import="java.util.List"%>
<%@page import="ex0405.MemberDBManager"%>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
MemberDBManager mdm = new MemberDBManager();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans"
rel="stylesheet">
<link href="./mystyle.css" rel="stylesheet">
</head>
<body>
<%@include file="nav.jsp"%>
<form action="delete.jsp">
<div class="main">
<h1>select페이지</h1>
<table class="table">
<tr>
<th>#</th>
<th>ID</th>
<th>USERNAME</th>
<th>PASSWORD</th>
</tr>
<%
for (Member member : mdm.doSelect()) {
%>
<tr>
<td><input type="checkbox" name="id"
value="<%=member.getId()%>" /></td>
<td><%=member.getId()%></td>
<td><a href="update.jsp?id=<%=member.getId()%>">
<%
out.println(member.getUsername());
%>
</a>
</td>
<td><%=member.getPassword()%></td>
</tr>
<%
}
%>
</table>
<input type="submit" value="삭제" />
</div>
</form>
</body>
</html>
update.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@page import="ex0405.MemberDBManager" %>
<%@page import="ex0405.Member" %>
<%
String id = request.getParameter("id");
MemberDBManager mbm = new MemberDBManager();
Member member = mbm.doselectone(id);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans" rel="stylesheet">
<link href="./mystyle.css" rel="stylesheet">
</head>
<body>
<%@include file="nav.jsp" %>
<div class="main">
<h1>update페이지</h1>
<form action="updateproc.jsp">
<input type="hidden" name="id" value="<%=id%>"/>
username <br>
<input type="text" name = "username" value="<%=member.getUsername() %>"/> <br>
password <br>
<input type="text" name = "password" value="<%=member.getPassword() %>"/><br>
<input type="submit" value = "저장"/>
</form>
</div>
</body>
</html>
MemberDBManager.java
package ex0405;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.mysql.cj.protocol.Resultset;
public class MemberDBManager {
private static String classname = "com.mysql.cj.jdbc.Driver";
private static String url = "jdbc:mysql://localhost:3306/aaa";
private static String user = "root";
private static String password = "wnwnqj11";
public void doInsert(String user, String pass) {
Connection con;
PreparedStatement pstmt;
try {
Class.forName(classname);
con = DriverManager.getConnection(url,this.user,password);
pstmt = con.prepareStatement(
"insert into member (username,password) values (?,?)"
);
pstmt.setString(1, user);
pstmt.setString(2, pass);
pstmt.executeUpdate();
}catch(Exception e){
e.printStackTrace();
}
}
public List<Member> doSelect() {
ArrayList<Member> al = new ArrayList<Member>();
Connection con;
PreparedStatement pstmt;
ResultSet rs;
try {
Class.forName(classname);
con = DriverManager.getConnection(url,this.user,password);
pstmt = con.prepareStatement("select * from member");
rs = pstmt.executeQuery();
while(rs.next()) {
Member m = new Member();
m.setId(rs.getInt("id"));
m.setUsername(rs.getString("username"));
m.setPassword(rs.getString("password"));
al.add(m);
}
}catch(Exception e) {
}
return al;
}
public String dodelete(String[] ids) {
Connection con = null;
PreparedStatement pstmt = null;
String dids = ids[0];
for(int i = 1; i < ids.length; i++)
dids += "," + ids[i];
try {
Class.forName(classname);
con = DriverManager.getConnection(url,user,password);
pstmt = con.prepareStatement("delete from member "
+ " where id in ("+dids+")");
pstmt.executeUpdate();
return "OK";
}catch (Exception e) {
e.printStackTrace();
return "Bad request";
}
}
public Member doselectone(String id) {
Member m = new Member();
Connection con;
PreparedStatement pstmt;
ResultSet rs;
try {
Class.forName(classname);
con = DriverManager.getConnection(url,user,password);
pstmt = con.prepareStatement("select * from member where id = " + "\"" + id + "\"");
rs = pstmt.executeQuery();
while(rs.next()) {
m.setId(rs.getInt("id"));
m.setUsername(rs.getString("username"));
m.setPassword(rs.getString("password"));
}
return m;
}catch (Exception e) {
e.printStackTrace();
return m;
}
}
public void doupdate(String name,String pw, String id) {
Connection c;
PreparedStatement p;
ResultSet r;
try {
Class.forName(classname);
c = DriverManager.getConnection(url,user,password);
p = c.prepareStatement("update member set username = " + "\'" + name + "\',"
+ "password = " + "\'" + pw + "\'"
+ "where id = ?"
);
p.setInt(1, Integer.parseInt(id));
p.executeUpdate();
} catch(Exception e) {
e.printStackTrace();
}
}
}반응형
'학교 공부 > 웹(Web)' 카테고리의 다른 글
| [웹프로그래밍] 웹 프로그래밍 - 7번째 수업 (0) | 2022.04.27 |
|---|---|
| [웹 프로그래밍] 웹 프로그래밍 - 5번째 수업 (0) | 2022.04.12 |
| [웹프로그래밍] 웹프로그래밍 - 4번째 수업 (0) | 2022.04.05 |
| [Web 프로그래밍] 웹 프로그래밍 - 두번째 수업 (0) | 2022.03.16 |
| [Web 프로그래밍] 웹 프로그래밍 - 첫 수업 (0) | 2022.03.10 |



