일단 들어가기 전에 3번째 수업이 없는 이유가 궁금할 텐데
코로나에 걸려서 학교를 1주일 동안 쉬어서 3번째 수업이 사라졌다.
소스 코드는 따로 맨 밑에 있다.
오늘은(2022-04-05) 메뉴바 같은걸 만들어 본다.

대충 이런 거
전에 사용한 코드를 사용한다는데 물론 난 없으니까 옆에 친구에게 받았다.
일단 index.jsp와 nav.jsp를 만들어 준다.


그리고 include를 통해 index가 nav를 포함하게 만들어 준다.

@빠지면 에러 난다. (나는 이거 빼먹어서 10분 날림)
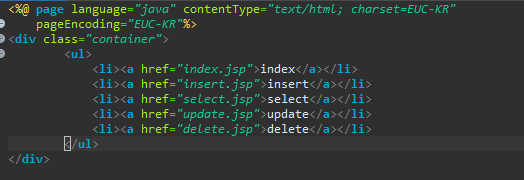
그다음 nav에 코드를 저번에 사용한(난 없는) 코드를 붙여 넣는다.

그리고 index에도 붙여 넣어 준다.

이렇게 작성하면

이런 메뉴바가 만들어진다.
이제 insert와 select와 update와 delete를 jsp파일로 하나씩 만들어 주자.



여기에 index를 복붙 해주자.

이런 식으로 h1태그만 페이지 이름으로 바꾸어 주면 된다.
그러면


이런 화면이 만들어진다.
이제 insert를 구현해 보자.
이 insert도 저번에 사용한 코드를 쓴다고 한다.
다행히 이건 있어서 따라 작성하였다.

그리고 데이터베이스 처리를 할 insertproc.jsp를 만들어 주었다.

그리고 데이터베이스를 처리하려면 class파일이 필요하기 때문에 하나 만들어 주었다.


참고로 jsp파일은 webapp파일에 DBClass는 src/main/java에 만들어 주어야 한다.
이 프로젝트는

이걸 눌러서 만들면 된다. (Dynamic Web Project)
암튼 잠시 딴 길로 새었는데 다시 돌아와서,
DBManagerClass의 코드를 작성해 주자.

아이디, 비번 부분에는 sql아이디와 비번을 넣어주면 된다.
당연히 DB를 사용하니 mysql이든 뭐든 데이터 배이스는 있어야 한다.
이제 insertproc을 작성할 시간이다.
아까 class파일과 같이 만들었으니 없다면 만들면 된다.

그리고 select도 만들어야 하는데
style부분을 그냥 css파일로 묶도록 하자.

이 부분을 때서
css파일을 만든 다음,

붙여 넣어주자.
이러면
head에

이렇게 작성만 해 주면 된다.
바뀐 select코드

그다음 다시 insertproc.jsp에 돌아가 코드를 추가해 주자.

맨 아래 리다이렉트를 추가해 주면 된다.
이제 select를 짜 보자
먼저 table을 사용할 거니 css를 하나 추가해 줬다.

빨간 부분이 추가된 부분이다.
그리고 select를 작성해 주자.

이렇게 추가해 주면 된다.
또 css에 글자 정렬을 위해 하나 더 추가해 주자

그리고 실행해 보면

이렇게 나온다.
이제 db칼럼 값을 맵핑해줘야 하기 때문에 Member라는 Class를 하나 더 만들었다.

안에는 이렇게 작성되어있다.

그리고 MemberDBManager에 가서 doSelect를 하나 더 만들어 주었다.
아까 doInsert를 만들 class와 같은 class이다.

Arraylist에서 데이터베이스 값을 받아오는 건데 지금은 임의의 값을 넣어 주었다.
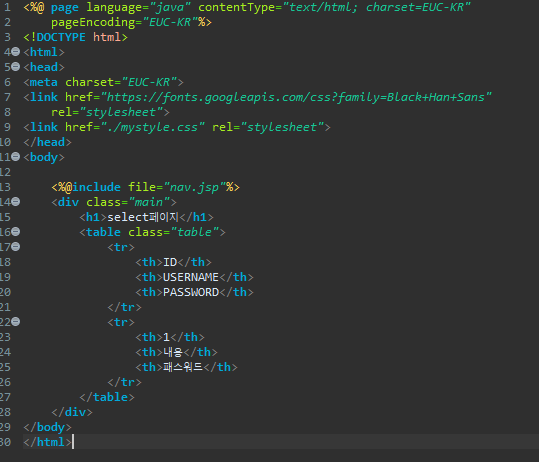
그다음 select.jsp을 아래와 같이 바꿔주면

아래와 같이 뜨게 된다.

이제 데이터 배이스에서 값을 가지고 와보자

이런 식으로 고쳐 주었다.
localhost는 컴퓨터마다 다르고 그 뒤에 붙은 aaa는 내 데이터 배이스 이름이다.
어쨌든 이렇게 만들어주고 실행시켜주면

저번에 추가한 것들까지 잘 뜨는 것을 확인할 수 있다.
참고로 나는 아이디 비번 부분을 고치지 않아서 안 나왔었음.
어쨌든 다행히 알아내서 select를 띄워냈다.
그다음 마지막으로 css를 조금 바꾸었다.

table> tr> td 부분을 td로 만들고 tr을 추가했다.
이렇게 3번째 시간이 끝났다.
소스 코드
index.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans" rel="stylesheet">
<style>
.container {
margin: 0 auto;
width: 600px;
background-color: #ccc;
}
*{
font-family: 'Black Han Sans', sans-serif;
}
ul {
list-style: none;
}
li {
display: inline;
background-color: lime;
}
a {
display: inline-block;
margin: 1rem;
text-decoration: none;
}
</style>
<title>Insert title here</title>
</head>
<body>
<%@include file="nav.jsp" %>
<h1>index페이지</h1>
<p>안녕하세요 저는.. 홍길동입니다...</p>
</body>
</html>
nav.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<div class="container">
<ul>
<li><a href="index.jsp">index</a></li>
<li><a href="insert.jsp">insert</a></li>
<li><a href="select.jsp">select</a></li>
<li><a href="update.jsp">update</a></li>
<li><a href="delete.jsp">delete</a></li>
</ul>
</div>
insert.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans" rel="stylesheet">
<link href="./mystyle.css" rel="stylesheet">
</head>
<body>
<%@include file="nav.jsp" %>
<div class="main">
<h1>insert페이지</h1>
<form action="insertproc.jsp">
username <br>
<input type="text" name = "username"/> <br>
password <br>
<input type="text" name = "password"/><br>
<input type="submit" value = "저장"/>
</form>
</div>
</body>
</html>
insertproc.jsp
<%@page import="ex0405.MemberDBManager"%>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String u = request.getParameter("username");
String p = request.getParameter("password");
MemberDBManager mdm = new MemberDBManager();
mdm.doInsert(u, p);
out.println("insert 완료");
response.sendRedirect("select.jsp");
%>
select.jsp
<%@page import="ex0405.Member"%>
<%@page import="java.util.List"%>
<%@page import="ex0405.MemberDBManager" %>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
MemberDBManager mdm = new MemberDBManager();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans"
rel="stylesheet">
<link href="./mystyle.css" rel="stylesheet">
</head>
<body>
<%@include file="nav.jsp"%>
<div class="main">
<h1>select페이지</h1>
<table class="table">
<tr>
<th>ID</th>
<th>USERNAME</th>
<th>PASSWORD</th>
</tr>
<% for (Member member : mdm.doSelect()){%>
<tr>
<td><%=member.getId() %></td>
<td><%out.println(member.getUsername()); %></td>
<td><%=member.getPassword() %></td>
</tr>
<%} %>
</table>
</div>
</body>
</html>
update.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans" rel="stylesheet">
<style>
.container {
margin: 0 auto;
width: 600px;
background-color: #ccc;
}
*{
font-family: 'Black Han Sans', sans-serif;
}
ul {
list-style: none;
}
li {
display: inline;
background-color: lime;
}
a {
display: inline-block;
margin: 1rem;
text-decoration: none;
}
</style>
</head>
<body>
<%@include file="nav.jsp" %>
<h1>update페이지</h1>
</body>
</html>
delete.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<link href="https://fonts.googleapis.com/css?family=Black+Han+Sans" rel="stylesheet">
<style>
.container {
margin: 0 auto;
width: 600px;
background-color: #ccc;
}
*{
font-family: 'Black Han Sans', sans-serif;
}
ul {
list-style: none;
}
li {
display: inline;
background-color: lime;
}
a {
display: inline-block;
margin: 1rem;
text-decoration: none;
}
</style>
</head>
<body>
<%@include file="nav.jsp" %>
<h1>delete페이지</h1>
</body>
</html>
mystyle.css
@charset "EUC-KR";
.container {
margin: 0 auto;
width: 700px;
background-color: #ccc;
}
.main {
margin: 0 auto;
width: 700px;
background-color: #ccc;
padding: 1.5rem
}
* {
box-sizing: border-box;
font-family: 'Black Han Sans', sans-serif;
}
ul {
list-style: none;
}
li {
display: inline;
background-color: lime;
}
a {
display: inline-block;
margin: 1rem;
text-decoration: none;
padding: 1rem;
}
.table {
width: 100%;
border: 1px solid #aaa;
}
tr{
border-bottom:1px solid #aaa;
}
td {
text-align: center;
}'학교 공부 > 웹(Web)' 카테고리의 다른 글
| [웹프로그래밍] 웹 프로그래밍 - 7번째 수업 (0) | 2022.04.27 |
|---|---|
| [웹 프로그래밍] 웹 프로그래밍 - 6번째 수업 (0) | 2022.04.19 |
| [웹 프로그래밍] 웹 프로그래밍 - 5번째 수업 (0) | 2022.04.12 |
| [Web 프로그래밍] 웹 프로그래밍 - 두번째 수업 (0) | 2022.03.16 |
| [Web 프로그래밍] 웹 프로그래밍 - 첫 수업 (0) | 2022.03.10 |



