Fragment를 이용해서 ViewPager2를 구현해 볼 것이다....
그러니까 대충 이런 거다.

정말 간단하기 때문에 응용하기 쉬울 것이다.
그러면 시작해보자.
먼저 main_activity.xml을 변경해 줘야 한다.
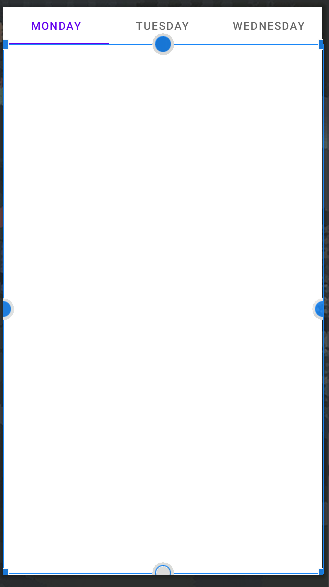
viewPager와(스와이프 되는 화면 부분) tabLayout(화면 상단의 A, B, C, D라 적혀있는 탭 레이아웃)을 각각 추가해 주자.
그러면 이렇게 나올 것이다.

사이즈는 대충 눈대중으로 맞춰주자.
아래는 main_activity.xml의 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Monday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tuesday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Wednesday" />
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="680dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tabLayout">
</androidx.viewpager2.widget.ViewPager2>
</androidx.constraintlayout.widget.ConstraintLayout>그다음에는 뷰 페이저에 연결할 Fragment를 만들어 주자.
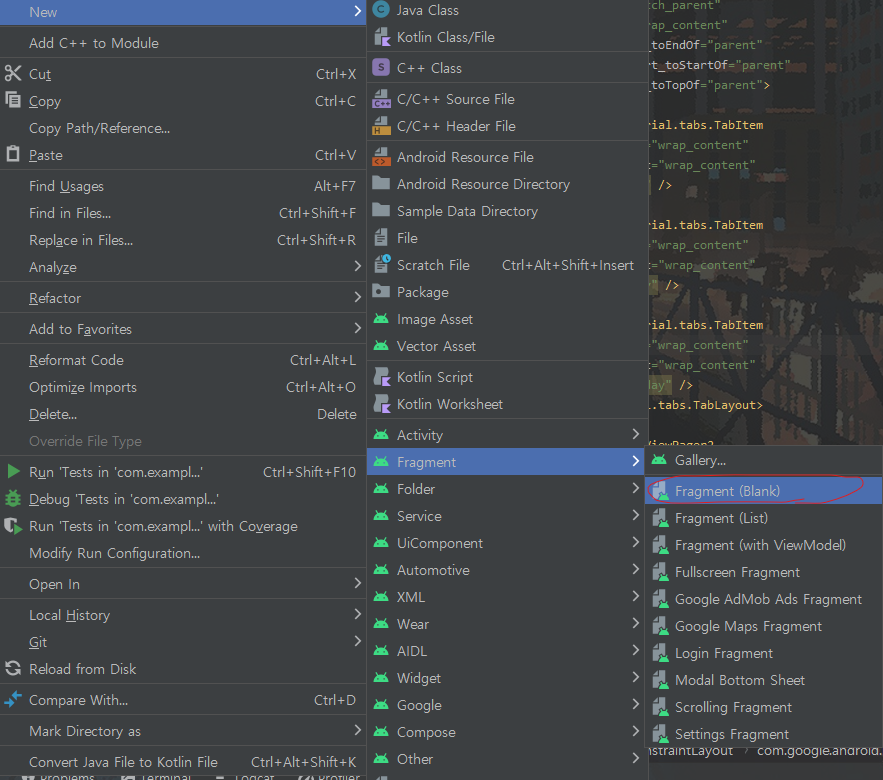
그냥 간단히 아래 사진처럼 만들면 된다.

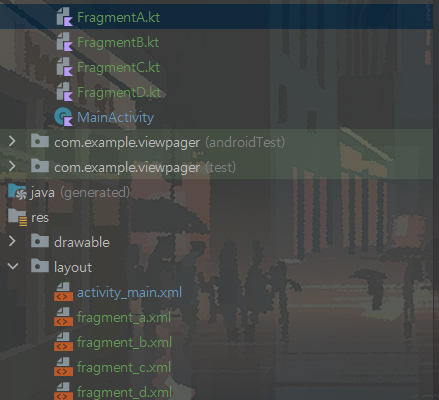
이렇게 프레그먼트를 4개 만들어주자.
나는 FragmentA, FragmentB... 이런 식으로 만들어 주었다.
그러면 이런 식으로 만들어졌을 것이다.

프레그먼트는 화면만 표시할 것이라 딱히 건드리지는 않을 것이다.
이제 뷰 페이저에 필요한 Adapter를 만들 것이다.
새로 클래스 파일을 하나 만들어 주자.
그다음 FragmentStateAdapter를 상속할 것이다.
그러면 대충 코드가 아래와 같이 나올 것이다.
class FragmentAdapter(fragmentActivity: FragmentActivity) :
FragmentStateAdapter(fragmentActivity) {
override fun getItemCount(): Int {
}
override fun createFragment(position: Int): Fragment {
}
}FragmentStateAdapter는 생성자로 fragmentActivity를 받기 때문에 우리가 만든 어댑터에 생성자로 받아 주자.
또한 이제 구현을 해볼 것이다.
먼저 우리는 여러 개의 Fragment를 연결시킬 것이기 때문에 list를 하나 만들어주자.
class FragmentAdapter(fragmentActivity: FragmentActivity) :
FragmentStateAdapter(fragmentActivity) {
var fragmentList = listOf<Fragment>()
override fun getItemCount(): Int {
}
override fun createFragment(position: Int): Fragment {
}
}그다음 getItemCount는 그냥 리스트의 size를 반환하면 된다.
createFragment는 position에 해당하는 Fragment를 보여줘야 하기 때문에 Fragment를 담아둔 리스트의 position을 반환해주자.
그러면 코드는 아래와 같아진다.
class FragmentAdapter(fragmentActivity: FragmentActivity) :
FragmentStateAdapter(fragmentActivity) {
var fragmentList = listOf<Fragment>()
override fun getItemCount(): Int {
return fragmentList.size
}
override fun createFragment(position: Int): Fragment {
return fragmentList[position]
}
}이제 마지막으로 MainActivity클래스를 수정해 주자.
MainActivity에 뷰 바인딩을 해준 뒤,
우리가 만든 Adapter에 보내줄 Fragment 리스트를 만든다. (아래 뷰 바인딩이 없는 버전도 있으니 안 해도 되긴 한다.)
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val fragmentList = listOf(FragmentA(), FragmentB(), FragmentC(), FragmentD())
}
}이런 식으로
그다음 adapter를 연 viewPager와 연결해주면 된다.
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val fragmentList = listOf(FragmentA(), FragmentB(), FragmentC(), FragmentD())
val adapter = com.example.viewpager.FragmentAdapter(this)
adapter.fragmentList = fragmentList
binding.viewPager.adapter = adapter
}
}그리고 이제 탭 레이아웃을 구현하면 된다.
탭 레이아웃의 이름이 들어갈 리스트를 만들어 주자. (이름은 아무거나 상관없음)
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val fragmentList = listOf(FragmentA(), FragmentB(), FragmentC(), FragmentD())
val adapter = com.example.viewpager.FragmentAdapter(this)
adapter.fragmentList = fragmentList
binding.viewPager.adapter = adapter
val tabTitles = listOf("A", "B", "C", "D")
}
}그다음 우리는 이 탭 레이아웃의 요소를 터치하면 Fragment가 움직이게 설정해야 하니 탭 레이아웃과 ViewPager를 연결해주자.
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val fragmentList = listOf(FragmentA(), FragmentB(), FragmentC(), FragmentD())
val adapter = com.example.viewpager.FragmentAdapter(this)
adapter.fragmentList = fragmentList
binding.viewPager.adapter = adapter
val tabTitles = listOf("A", "B", "C", "D")
TabLayoutMediator(binding.tabLayout, binding.viewPager) {tab, position ->
tab.text = tabTitles[position]
}.attach()
}
}이런 식으로 작성하면 다 완성된 것이다.
뷰 바인딩이 빠진 버전은 아래와 같다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fragmentList = listOf(FragmentA(), FragmentB(), FragmentC(), FragmentD())
val adapter = com.example.viewpager.FragmentAdapter(this)
adapter.fragmentList = fragmentList
val viewPager = findViewById<ViewPager2>(R.id.viewPager)
viewPager.adapter = adapter
val tabLayout = findViewById<TabLayout>(R.id.tabLayout)
val tabTitles = listOf("A", "B", "C", "D")
TabLayoutMediator(tabLayout, viewPager) {tab, position ->
tab.text = tabTitles[position]
}.attach()
}
}
이러면 잘 작동하는 것을 확인할 수 있다.
전체 코드는 깃헙에서 확인할 수 있다.
https://github.com/solotrining/ViewPager
GitHub - solotrining/ViewPager: 뷰 페이저로 화면 스와이프로 넘기기
뷰 페이저로 화면 스와이프로 넘기기. Contribute to solotrining/ViewPager development by creating an account on GitHub.
github.com
'안드로이드' 카테고리의 다른 글
| [안드로이드/Kotlin] DatePickerDialog 사용하기 (0) | 2022.10.05 |
|---|---|
| [안드로이드/Kotlin] 카메라 사용하고 이미지 뷰에 띄워보기 (0) | 2022.08.26 |
| [안드로이드/Kotlin] Retrofit2 사용하기 (0) | 2022.08.23 |
| [안드로이드] Fragment를 사용할때 (0) | 2022.08.22 |
| [안드로이드/JAVA] 의존성주입(DI)을 알아보자 (0) | 2022.06.13 |



