내가 2022년 3월 달에 Get, Post에 대해서 올렸었는데, 내용이 한참 부실했기 때문에 다시 정리해 본다.
전에 올린 포스팅은 링크를 올려두겠다. https://krapoi.tistory.com/entry/%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9CJAVA-Rest-API-GET-POST-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0
[안드로이드/JAVA] Rest API GET, POST 알아보기
내가 이번에 앱을 만들면서 서버와 연동을 하게 되었는데 REST API로 만들었다고 한다. 그래서 어떻게 연결하나 찾아보면서 공부했는데 생각보다 어려웠다. Manifest 일단 먼저 Manifest에 를 추가하고
krapoi.tistory.com
저번과 다른 점이 있다면 이번에는 코틀린으로 코드를 작성하였다는 것이다.
그렇다면 이제 진짜로 사용해보자.
먼저 당연히 인터넷 권한을 허용해 주어야 한다.
Manifest에 아래 코드를 작성해 주자.
<uses-permission android:name="android.permission.INTERNET" />그다음은 gradle을 추가해주자.
implementation 'com.google.code.gson:gson:2.8.9'
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.6.0'이제 레트로핏을 사용할 준비가 다 되었다.
이제 object클래스를 하나 만들어주자.

나는 이름을 RetrofitImpl이라 지었다.
그다음 코드를 아래같이 작성해주자.
import retrofit2.Retrofit
import retrofit2.converter.gson.GsonConverterFactory
object RetrofitImpl {
private const val URL = "주소" // 예시 : "https://0.0.0.1:8080"
private val retrofit = Retrofit.Builder()
.baseUrl(URL)
.addConverterFactory(GsonConverterFactory.create())
.build()
val service: RetrofitService = retrofit.create(RetrofitService::class.java)
}참고로 레트로핏 2를 사용할 때 UnknownService 어쩌고 저쩌고 에러가 날 때가 있다. 이때는 http 관련한 것을 호출했기 때문인데, https로 주소를 바꿔주자.
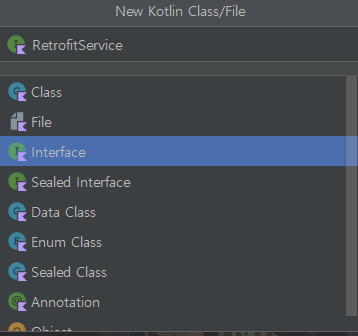
그다음은 RetrofitService를 만들어주자. (인터페이스이다.)

이 서비스가 위 RetrofitImpl의 val service : RetrofitService = retrofit.create(RetrofitService::class.java)
부분의 RetrofitService이다.
이 서비스 부분에서 원하는 로직을 작성하면 된다.여기서 Post, Get 등을 사용하게 된다.
예를 들어 Post는
@POST("url")
fun signUp(@Body req : SignInDto) : Call<SignUpInResponse>이런 식으로 작성하면 된다.
당연히 "url" 부분에는 Post Url을 집어넣으면 된다.
또한 값을 보낼 부분을 @Body를 사용해 보내게 된다. (꼭 @Body만 사용하는 것은 아니다.)
그리고 값의 결과를 Call<>로 받게 된다.
Body는 값을 묶어서 보내는 것이기 때문에 따로 DTO를 만들어서 작성하는 것을 추천한다.
SignUpInDto를 보여주자면
data class SignUpInResponse (var userData: UserData)이렇게 데이터 클래스 파일로 만들어져 있다.
UserData는 아래와 같다.
data class UserData (var id : String)
Get도 비슷한 방식이다.
하지만 데이터를 보내는 어노테이션이 다르다.
Get을 쓸 때는 Path나 Quary를 사용하게 된다.
@GET("url/{search-by}")
fun getManualByCategory(@Path("search-by") category: String) : Call<GetManualByCategoryResponse>
@GET("url/?")
fun getCalendar(@Query("date") date : String) : Call<SaveCalendarResponse>Path를 사용할 때는 Path에 들어가는 값이 url부분의 {} 칸 안으로 들어가게 된다. 이때 @Path("이 부분")의 값과
@GET("{이 부분}")의 값이 같아야 한다. 위 코드를 예시로 들면 @Path("search-by")와 @GET("url/{search-by}")의 값이 같게 된다.
또한 Query로 보낼 때는 url의? 부분에 값이 들어가게 된다.
이때 Path와 다른 점은 @Query("이 부분") = 값으로 들어가게 된다.
위 코드로 예시를 들자면, date의 값이 0이라고 가정하면 url/date=0 이런 식으로 들어가는 것이다.
다른 코드로 예시를 들자면,
@Query("아") date : String)... 되어있다고 하자.
url은 "update/?'이다.
그러면 date값이 똑같이 0일 때, 최종적으로 호출하는 'url은 update/아=0' 이 되는 것이다.
이렇게 Retrofit2의 대한 설명을 끝마쳐본다.
'안드로이드' 카테고리의 다른 글
| [안드로이드/Kotlin] 카메라 사용하고 이미지 뷰에 띄워보기 (0) | 2022.08.26 |
|---|---|
| [안드로이드/Kotlin] ViewPager2 사용해보기 (0) | 2022.08.25 |
| [안드로이드] Fragment를 사용할때 (0) | 2022.08.22 |
| [안드로이드/JAVA] 의존성주입(DI)을 알아보자 (0) | 2022.06.13 |
| [안드로이드] Activity와 Fragment (0) | 2022.06.07 |


