반응형
요즘 시험기간이라 블로그 올리는 게 좀 뜸하다.
일단 근황은 제쳐두고, 본론으로 들어가자.
일단 화면을 전환할 xml을 두 개 만들어 주자
처음은 메인화면이다

간단히 이런 식으로 만 만들어 볼 예정이다.
xml코드
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Main"
android:textAllCaps="false"
android:textSize="70dp"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="128dp"
tools:layout_editor_absoluteY="260dp" />
<Button
android:id="@+id/Go_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login"
android:textAllCaps="false"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="161dp"
tools:layout_editor_absoluteY="378dp" />
</android.support.constraint.ConstraintLayout>xml에 대한 설명은 나중에 따로 글로 다루겠다.
이제 login버튼을 눌렀을 때 보여줄 화면을 만들어 주자.

이런 화면을 만들어 볼 것이다.
xml코드
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<EditText
android:id="@+id/login_ID"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="312dp"
android:hint="아이디"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="16dp"
android:hint="비밀번호"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/login_ID"
android:id="@+id/login_pw"
/>
<Button
android:id="@+id/login_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="100dp"
android:layout_marginLeft="100dp"
android:layout_marginTop="24dp"
android:text="로그인"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/login_pw" />
<Button
android:id="@+id/login_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:layout_marginEnd="100dp"
android:layout_marginRight="100dp"
android:text="회원가입"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/login_pw" />
</android.support.constraint.ConstraintLayout>아까 전보다 화면에 있는 게 많아서 코드가 좀 더 길다.
이렇게 하면 준비물은 다 끝났다.
이제 버튼에 기능을 추가하기 위한 코드를 만들어 보자.
먼저 MainActivity코드를 보여주겠다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Go_login.setOnClickListener {
var intent = Intent(this, Login::class.java)
startActivity(intent)
}
}
}뭐 많을 것 같지만 짧다.
Go_login은 메인 xml파일에 button을 보면 id가 Go_login일 것이다.
나는 익스텐션을 이용했기 때문에 바로 쓰는 것이다.
만약 익스텐션을 사용하지 않았다면, 변수를 선언하여 findviewbyid를 사용하길 바란다.
ex) var login:Button = findviewbyid(R.id.Go_login)
어쨌든 이런 식으로 하고 나서 실행을 해보면 에러가 뜰 것이다.
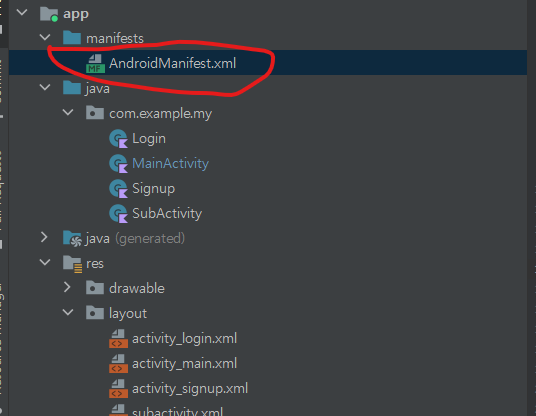
그 이유가 Manifest에 xml을 쓸 거라고 추가를 안 해 줘서인데

여기에 들어 간 다음

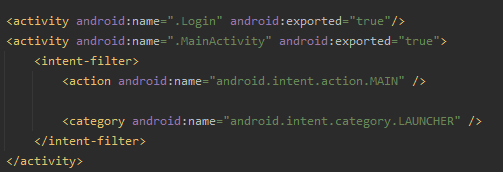
이런 식으로 activity를 추가해 주자.
아마 main은 자동으로 추가되어 있을 것이고
activity하나 복사해준 다음 이름만 바꿔주도록 하자.
참고로 xml파일 이름을 추가하는 것이 아니라 kt파일 이름을 추가하는 것이다.
그럼 잘 작동한다.
반응형
'안드로이드' 카테고리의 다른 글
| [안드로이드/JAVA] 백그라운드 색 바꾸기, 이미지 뷰 색 바꾸기 (0) | 2022.03.04 |
|---|---|
| [안드로이드] 이미지에 텍스트 넣기 (0) | 2022.03.03 |
| [안드로이드/JAVA] Rest API GET, POST 알아보기 (0) | 2022.03.02 |
| [안드로이드] 레이아웃 살펴보기 (0) | 2021.12.31 |
| [Kotlin 안드로이드] 뷰바인딩 (0) | 2021.11.25 |



